Project Management Website

Timeline: 10 Weeks, Role : UX Designer, UI Designer
Overview
The RapidValue Realization (RVR) Team at Johnson & Johnson creates a website aimed to define project management within the company and serve as a repository for coaching materials for the members of the RVR team. The project was led by an internal team composed of two UX designers, a project manager, and a software engineer.
Design Process
- Research
- "1, 5, 50, 500"
- Platform Selection
- Iteration for the "1"
- Wireframes
- Interation for the "5"
- Style Guide
- Homepage Redesign
- Moving on the the "50"
- Challenges
- Conclusion
Research
"1, 5, 50, 500"
The project initiated with extensive research to understand the target audience's needs and expectations. The team implemented the "1, 5, 50, 500" iterative approach to scale the design and ensure future scalability. This agile approach entailed addressing one customer's needs first, then expanding the solution for five customers, followed by scaling up to accommodate 50 customers, ultimately reaching a design capable of serving 500 customers.
The project goal for the "1" included:
- Include both teaching and coashing materials for project management.
- Outline the importance of a value exchange.
- Website must be adaptable and easily updated.
Platform Selection
One of the initial challenges was selecting the appropriate platform for the website. The "1" stage required a website that was highly adaptable, quick to update, and easily maintained. The team meticulously deliberated the pros and cons of building a website from scratch versus leveraging the company's established SharePoint platform.

Ultimately, SharePoint was chosen due to its alignment with the company's culture, enabling multiple team members to make updates, and offering adaptability to evolving content needs. However, SharePoint came with inherent design limitations, such as the restriction of supporting only three columns.
Iteration for the "1"
Wireframes
To address the navigation and layout challenges, I created wireframes exploring different navigation options. I considered both horizontal and vertical layouts but ultimately decided on a horizontal navigation structure to maintain consistency with other company websites, reducing user confusion.

Once the layout was decided I began to populate the website with pages using horizontal navigation. I was responsible for bringing over applicable content from the RVR team's other site based on Agile.
Interation for the "5"
Style Guide

Within SharePoint's design limitations, I updated the UI, using background colors to define sections and ensuring that the site's content aligned with the company's red and white color theme.
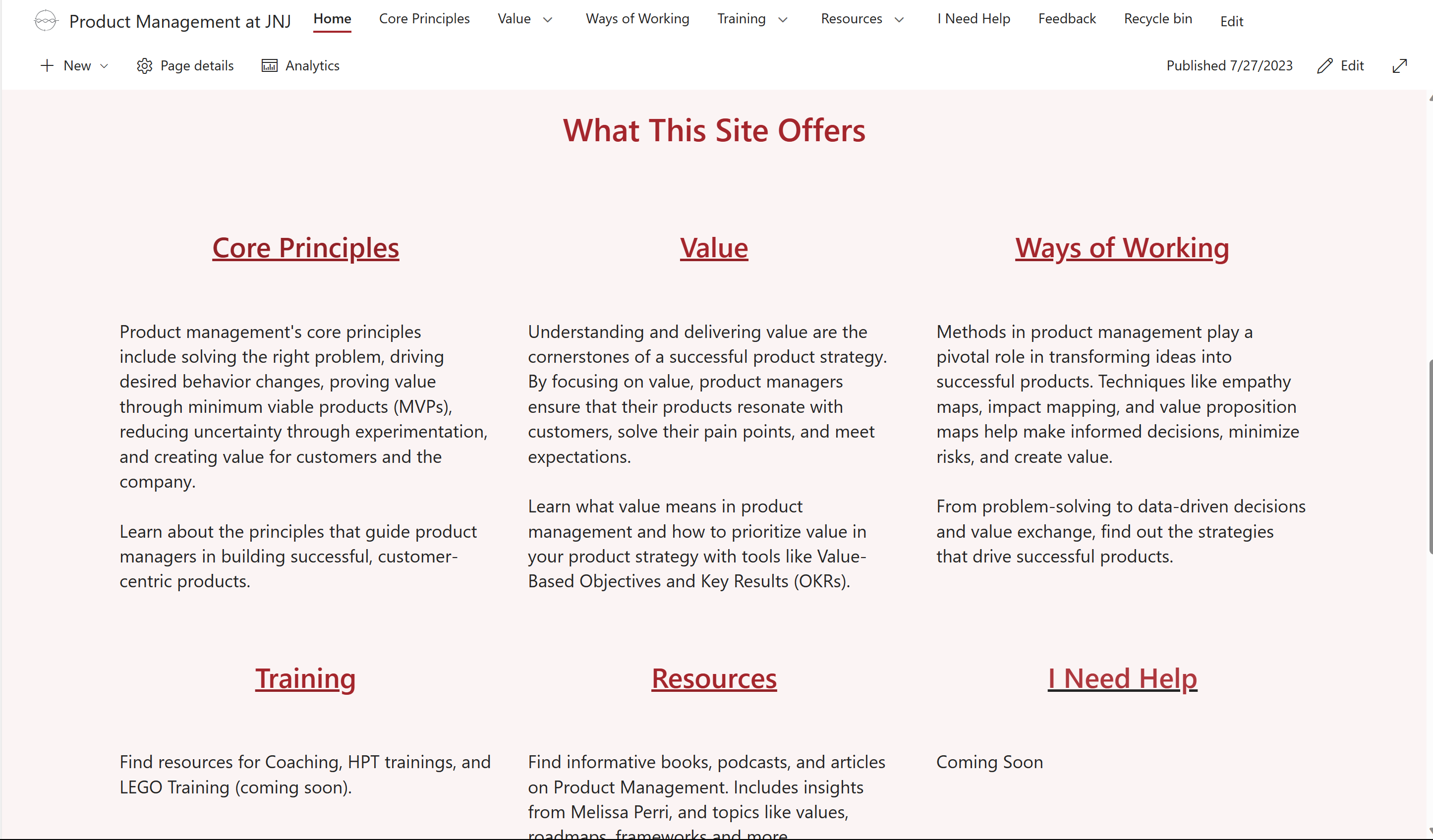
Homepage Redesign
The original homepage posed a unique set of challenges. User feedback indiciated that it overwhelmed users with an abundance of information but lacked the necessary context, resulting in considerable user confusion. To address this, I took the lead in introducing clear and concise context about the site's purpose. My aim was to ensure that users could immediately understand the website's relevance and purpose upon landing on the homepage. Additionally, I initiated the creation of an overview display that prominently showcased the site's offerings.
 To enhance user engagement and navigation, I strategically placed links that guided users to their desired pages. All of these improvements were achieved while working within the design constraints of SharePoint.
To enhance user engagement and navigation, I strategically placed links that guided users to their desired pages. All of these improvements were achieved while working within the design constraints of SharePoint.

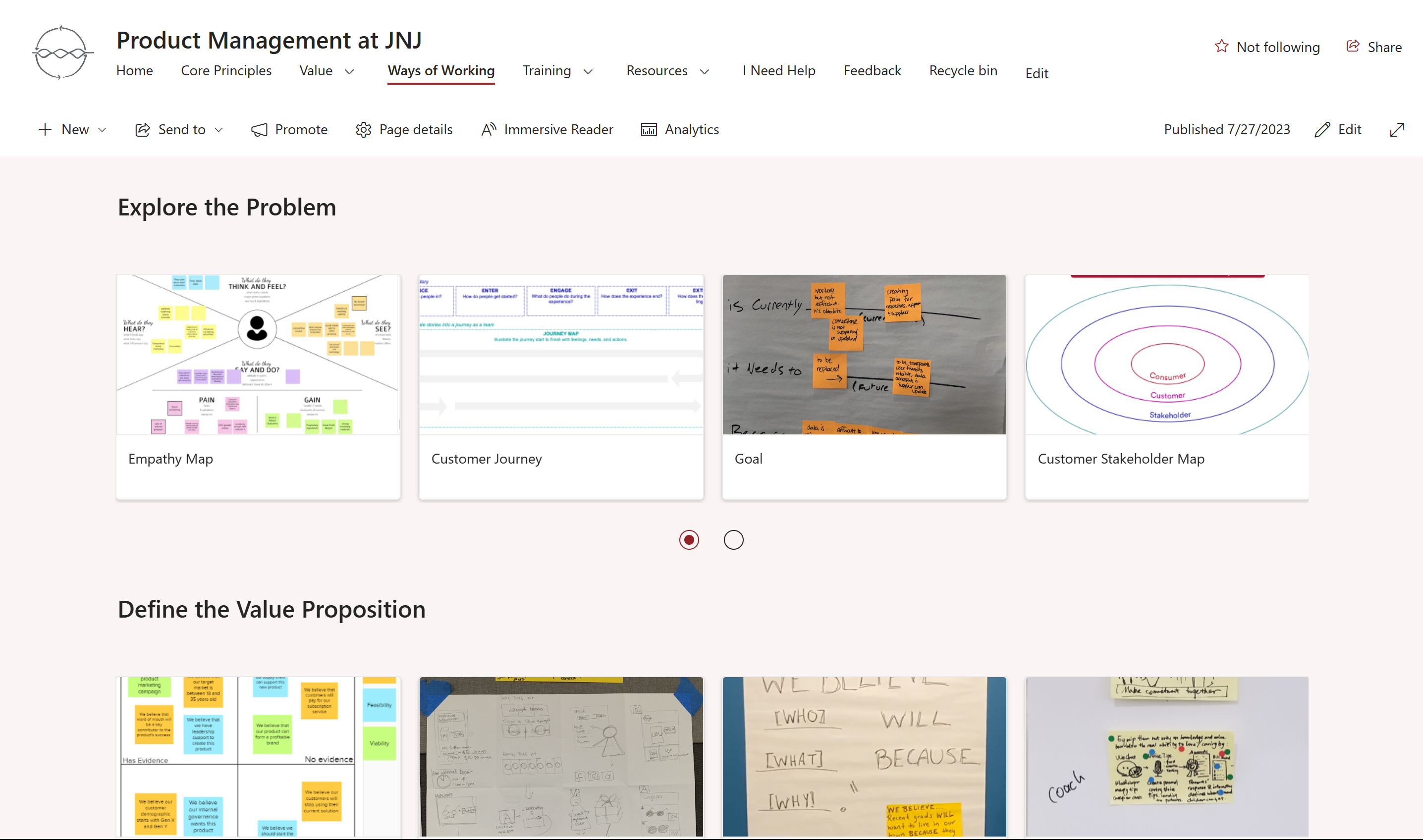
Project Management Methods Page
One of my primary responsibilities during this project was the migration of relevant pages from the RVR team's existing Agile website to the new website. These pages were crucial as they showcased and listed the various project management methods utilized by the RVR team in their day-to-day operations. However, a significant challenge arose due to the limitations of SharePoint, particularly regarding columns.
On the original website, there were four columns used to present the four different categories of project management methods. However, SharePoint's restrictions on columns compelled me to explore innovative solutions to present this information differently. In response, I devised a horizontal layout to showcase these methods.
 User feedback became pivotal in assessing the effectiveness of this change. Remarkably, engagement did not suffer; in fact, the new layout garnered positive feedback from users. This successful adaptation not only maintained the usability of the page but also resolved the challenge posed by SharePoint's column limitations, demonstrating my ability to find creative solutions to technical constraints.
User feedback became pivotal in assessing the effectiveness of this change. Remarkably, engagement did not suffer; in fact, the new layout garnered positive feedback from users. This successful adaptation not only maintained the usability of the page but also resolved the challenge posed by SharePoint's column limitations, demonstrating my ability to find creative solutions to technical constraints.
Moving on to the "50"
Challenges
The most significant challenge I encountered in this project was navigating and innovating within the limitations imposed by SharePoint while simultaneously prioritizing the user experience and overall aesthetics. Despite the constraints, I was able to drive improvements in website usability and enhance its visual appeal significantly.
Conclusion
By the conclusion of my internship, the website was on the cusp of transitioning to the next iterative phase, where it would cater to a larger audience, targeting 50 customers. My contributions were instrumental in achieving these advancements, showcasing the adaptability and creativity required to make the project a success.